Are you wondering how to add header and footer code in WordPress? You’ve probably already found yourself in a situation where you’ve needed to add one or the other but how do you do it and is it an easy thing to do?
The good news is that it is an easy thing to do and in this post, I’m going to walk you through step by step how to do it.
Why You May Need To Add Header And Footer Code
There are several situations when you may be required to add header or footer code to your site. Google Analytics is a prime example.
When you set up a Google Analytics account, one of the most important steps in setting it up is to add a verification code to the head section of your site.
Setting up Google Search Console also requires the same step (although you can connect it to Google Analytics to avoid that step). If you want to verify your site on Pinterest you’ll need to add a code to your site.
There are also a few affiliate networks that require you to prove ownership of your site and again they do that by requesting that you add a snippet of code to your site.

If you set up Google Adsense then they too will also require you to add a verification code which is also used if you want to use auto ads so there are numerous reasons why it’s important to know how to do it
How To Add Header And Footer Code In WordPress
There are actually a couple of different ways to add code to the header or footer sections of your site but using a plugin is by far the easiest and safest method.
It can be done manually by adding the code directly to the header.php or footer.php of your themes file editor but if you’re not familiar with the coding on your site, you could potentially break your site if you make a mistake or accidentally delete other pieces of code in the process.
advertisement
There’s also the issue that every time your theme is updated (which for most of us is pretty frequently), you will lose all of the extra code snippets that you’ve added.
You could create a child theme to avoid this issue but using a simple code snippet plugin is by far the easier solution.
You Can Do A Lot More With A Code Snippet Plugin
Another reason why a code snippet plugin is a good solution is that you can do a whole lot more with them than just adding header and footer code to your site.

You can use them to insert pretty much any type of code that you can imagine. They can be used to insert ads automatically into every post on your site. You can also use them to do things like automatically add an affiliate disclosure to the top of every post.
You can even use them to insert snippets of code that will do things like show related posts or show modified dates on posts so they’re a very handy plugin to have installed.
Which Code Snippet Plugin Should You Use
There are several different code snippet plugins out there for you to choose from but for the sake of this tutorial, I’m going to show you how to add header and footer code using both the WPCode plugin and the Ad Inserter Plugin.
They’re two of the most popular code snippet plugins and I’ve used both over the years on all of my websites. They’re both excellent plugins for adding code but we’ll start with the WPCode plugin because it’s the easiest one to use.
How To Add Header And Footer Code With The WPCode Plugin
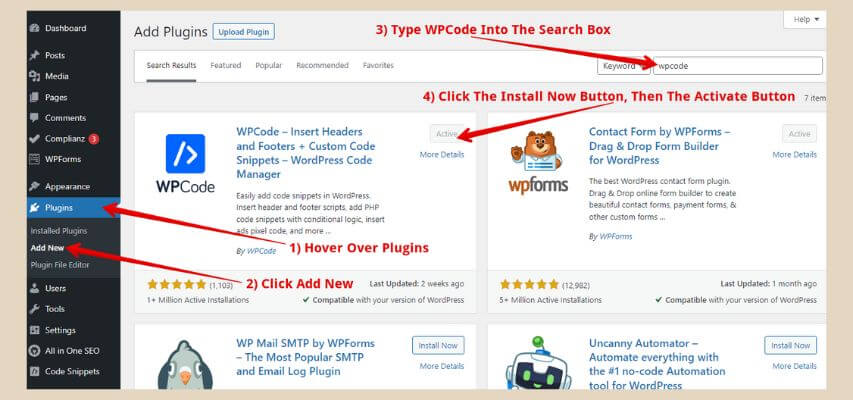
To add header and footer code with the WPCode plugin, you’ll first need to install the plugin. In your WordPress back office, hover over Plugins from the main menu on the left-hand side of the page, then click Add New from the side menu that appears.

Next, type WPCode into the search box at the top of the page and when the plugin appears, click the Install Now button followed by the Activate button (the Install Now button will become the Activate button once the plugin is installed).
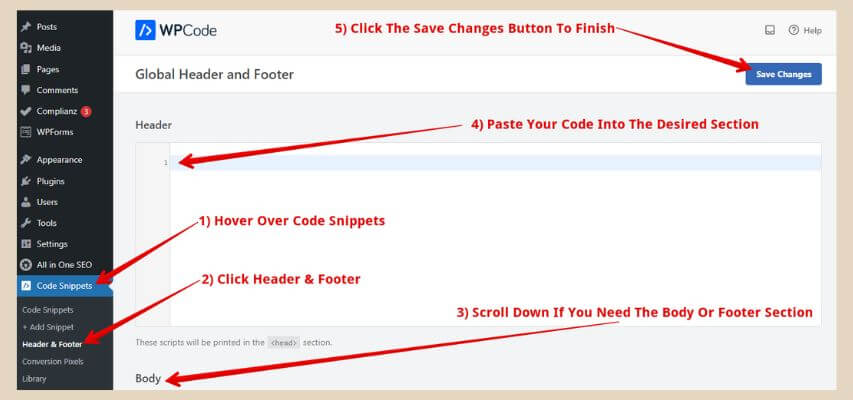
Once you activate the plugin, a new item will appear in the main WordPress menu called Code Snippets. Simply hover over Code Snippets, then click Header & Footer from the side menu that appears to bring you to the main Global Header and Footer page.

At the top of the page, you’ll notice the Header section but if you scroll down, you’ll notice that there are two more sections as well which are Body and Footer.
Simply paste the code into the desired section, then click the Save Changes button at the top of the page and you’re all done.
If you ever need to add more than one piece of code to the same section, simply place your cursor at the end of the first snippet of code, hit the enter key on your keyboard to move the cursor down to the next line and then paste your next piece of code.
How To Add Header And Footer Code With The Ad Inserter Plugin
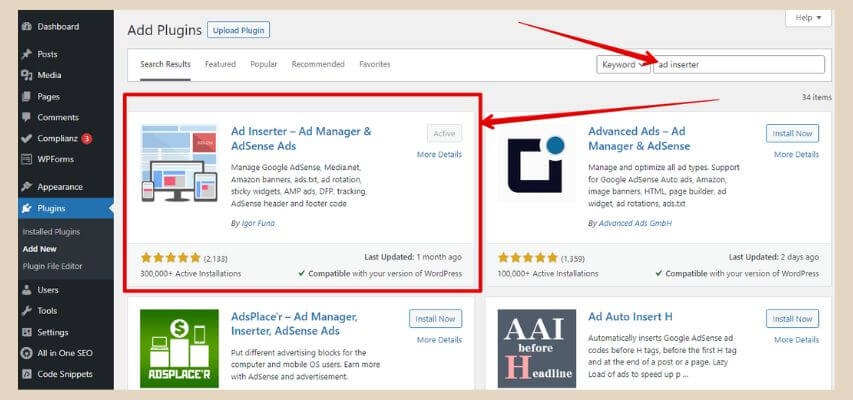
If you’d like to use the Ad Inserter plugin instead, then simply add, install and activate the plugin in the same way as we did with WPCode.

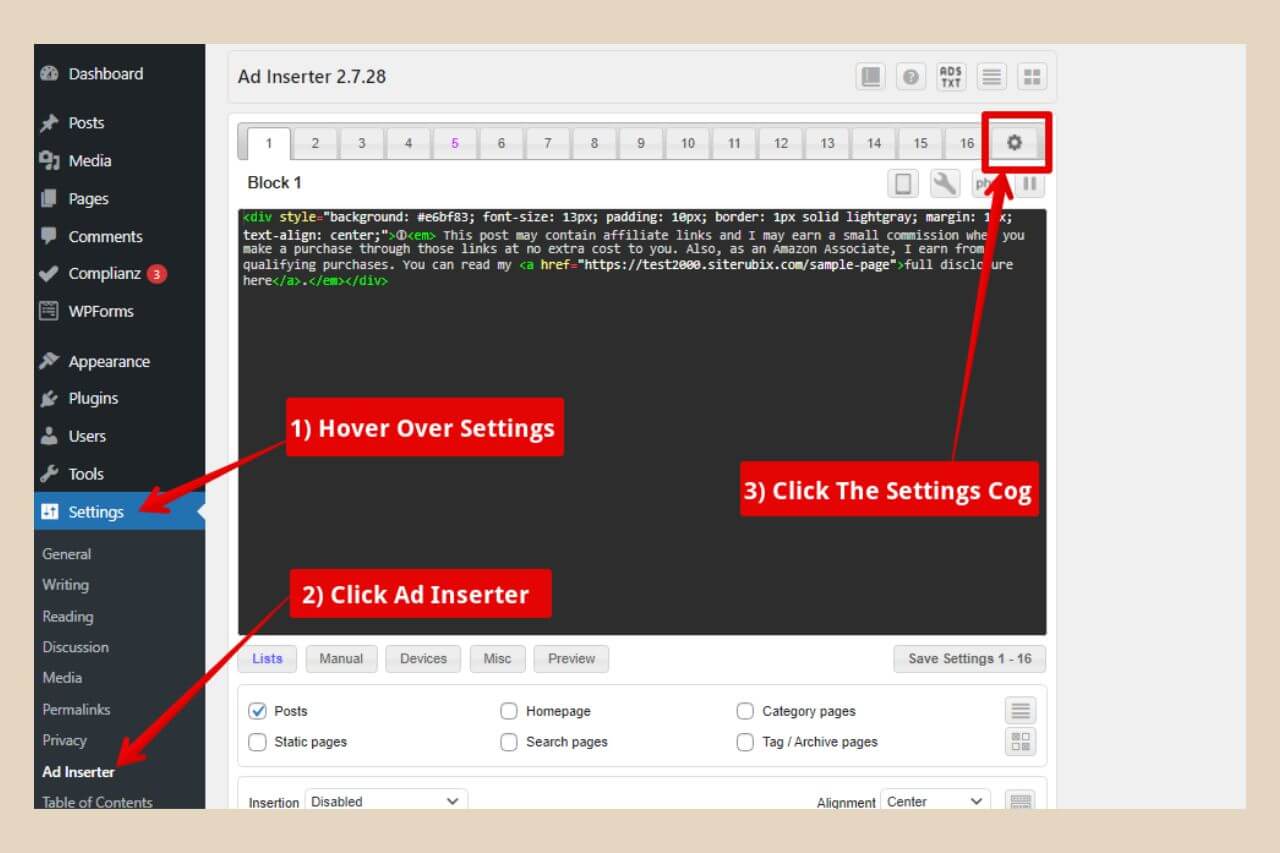
This time, however, to access the plugin’s settings, you’ll need to hover over Settings in the main WordPress menu, then click Ad Inserter from the side menu that appears.

This plugin is very different from the WPCode plugin and although it looks a lot more complex, it’s actually relatively easy to use. To use it to insert header or footer code, you’ll first need to click on the setting cog as per the image above.
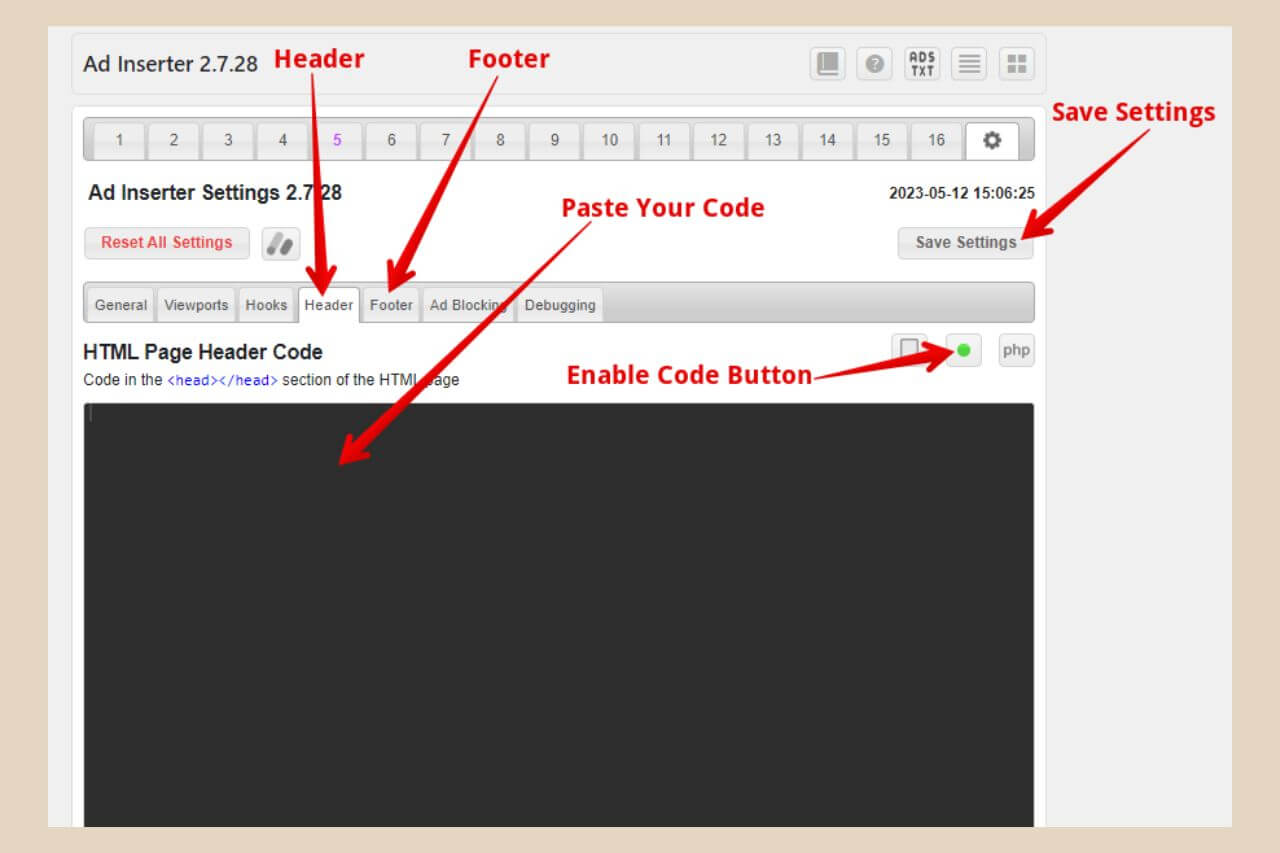
On the settings page, you’ll notice a header tab and a footer tab so you’ll need to click the one where you’d like to paste your code. Once the tab is open, click inside the black editor box to insert your cursor then paste your code.

The next and very important step is to click the Enable Code button. The circle in the middle of this button will turn green when the code is enabled. If you don’t click this button, your code will not be enabled so this is a really important step.
You don’t need to change any of the settings below the editor box so the last step is to click the Save Settings button and you’re all done. Again, you can add another snippet of code by pressing the enter key and pasting the next snippet on the next line.
Pick Your Code Snippet Plugin Of Choice
Both plugins are very handy for inserting any type of code anywhere across your site but ultimately the choice is yours as to which one you decide to use.
WPCode is the easiest and simplest of the two but Ad Inserter offers extra functionality if you don’t mind the more complicated interface.
Either way, both plugins will do the same job so the choice is yours. I hope you found this post helpful but if you get stuck and need a hand with anything, please let me know in the comments below and I’ll do my best to help.
Happy code adding!

You May Also Like
- How To Display Recent Posts With Thumbnails In WordPress
- How To Add An Affiliate Disclosure To Your Posts
- What Is Wealthy Affiliate – Everything You Need To Know