Let’s chat about favicons (site icons) shall we, you know, those tiny images that show up on your browser tab? They’re more than just cute little icons. Favicons are a crucial part of your website’s identity and branding. If you’ve ever noticed the little logo next to a website title on a browser tab or bookmark list, that’s a favicon in action and I’m going to show you how to create and add a favicon to a WordPress website.
These subtle, yet powerful favicons enhance the user experience and strengthen your digital presence. Think of them as the finishing touch to your website design that says ‘I’m professional, and I pay attention to the details. This isn’t just about aesthetics; it’s also about making your website easily recognisable, encouraging users to return.
Of course, you’ll need to create one first which is super simple with free tools like Canva regardless of your graphic design skill level. So, let’s start by creating a custom favicon that complements your brand and uplifts your site’s professional appeal.
How To Create A Custom Favicon Using Canva
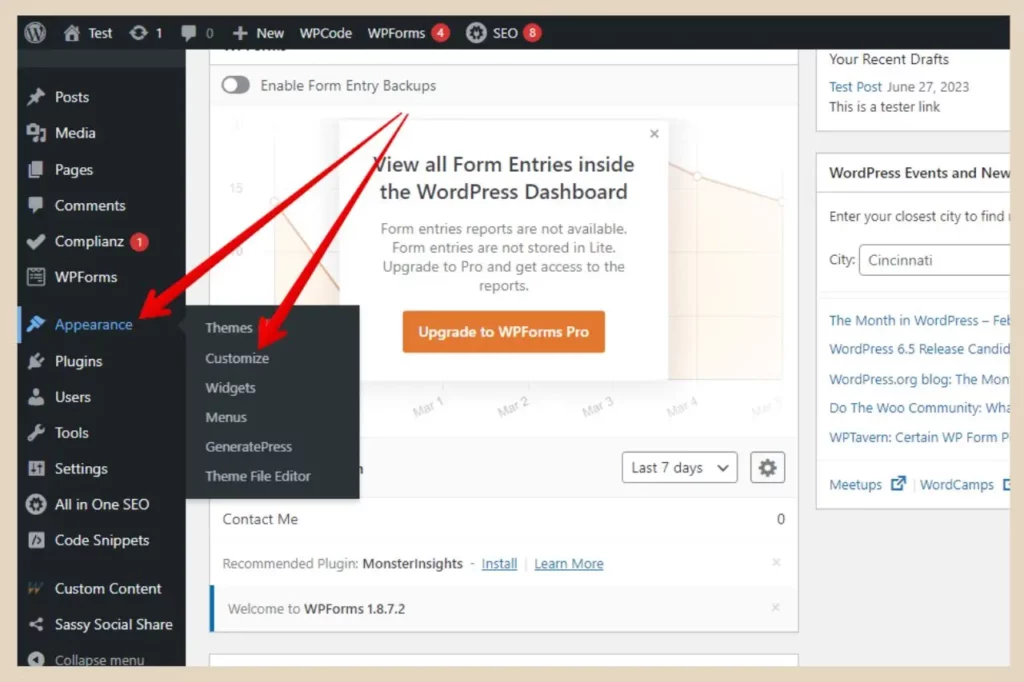
Before we head over to Canva, you’ll want to know the optimal size for your favicon design which in WordPress is usually 512 x 512. To check this, you can go to your WordPress back office and click Appearance followed by Customize from the menu options on the left side of the screen.

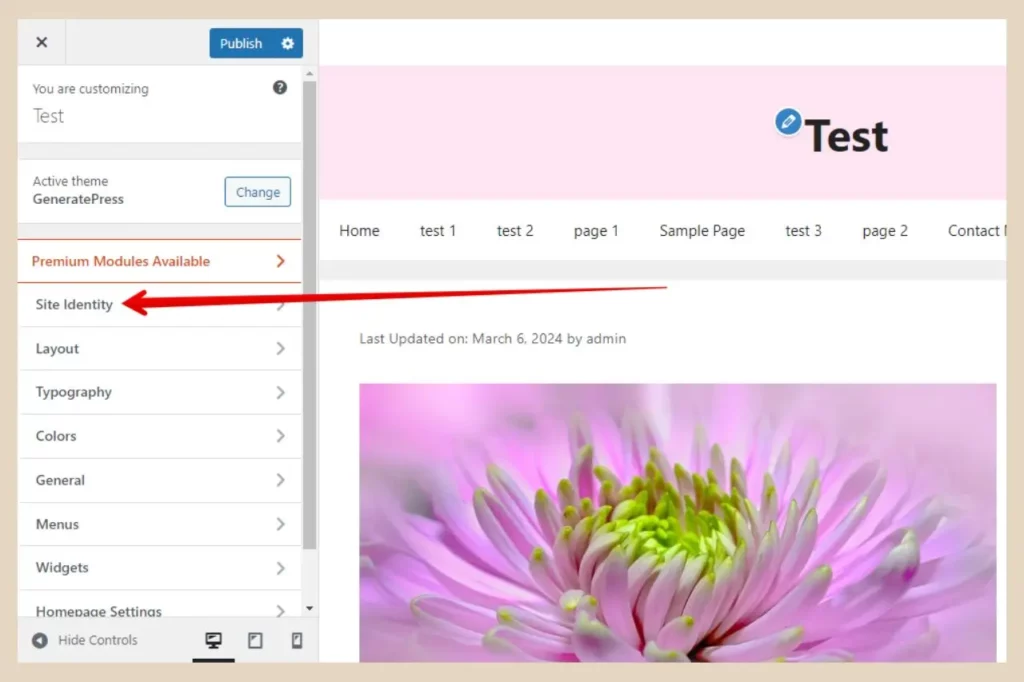
From here, you’ll be taken to the customizer and you’ll want to look for an option called Site Identity or something similar depending on your theme (it’s usually in the same area where you can add your site title, site tagline and site logo).

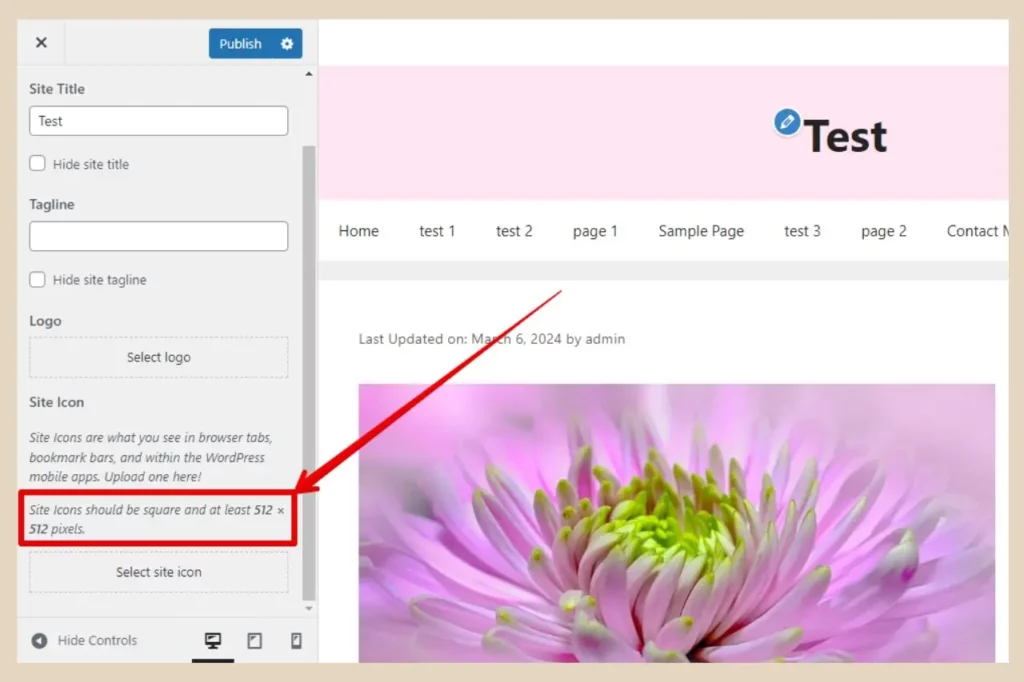
Within this area, you should see a Favicon/Site Icon section (you may need to scroll down to find it) and there should also be some small text within this same section which will tell you the size required for your Favicon/site icon.

By the way, remember this area for later on because this is where you’ll need to go to add your favicon once you’ve created it.
Creating Your Favicon Template In Canva
At this point, it’s time to head over to Canva to start designing this thing and the easiest way to do that is to create your own custom design. So, sign in or set up an account if you haven’t already.
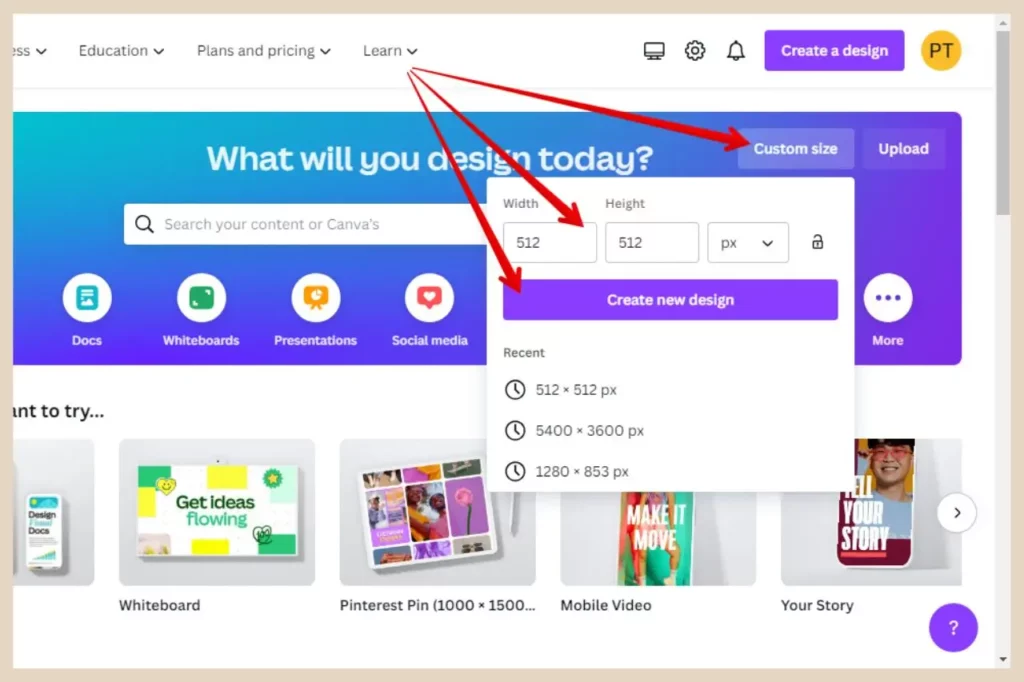
Once you’re on the homepage, click the Custom Size button on the top right of the page, then enter the size into the height and width boxes that appear followed by the Create New Design button.

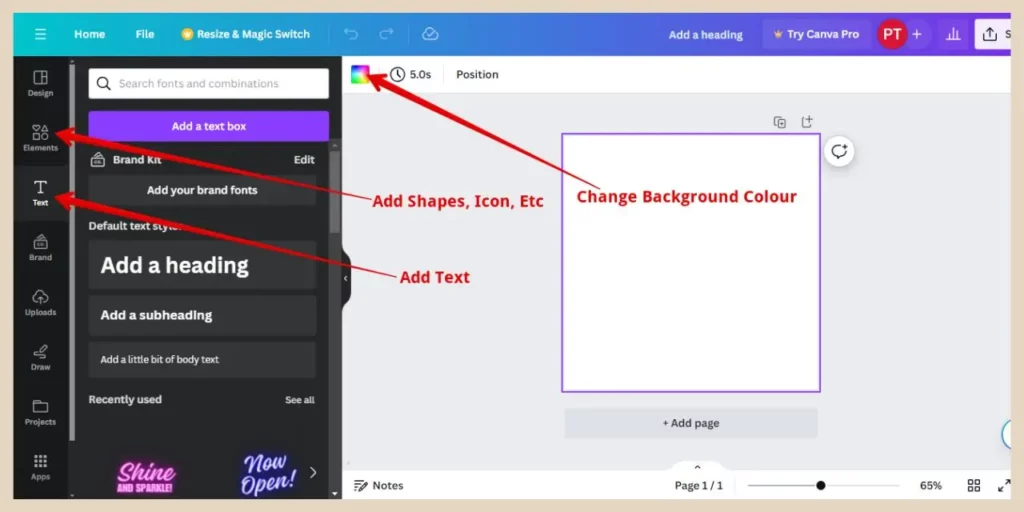
This will open up your design in a brand new tab where you can now start creating your favicon. From here, it’s all about getting creative within the canvas.
You can click or drag and drop icons, shapes, or text from the options on the left side of the page to craft an image that represents your brand.

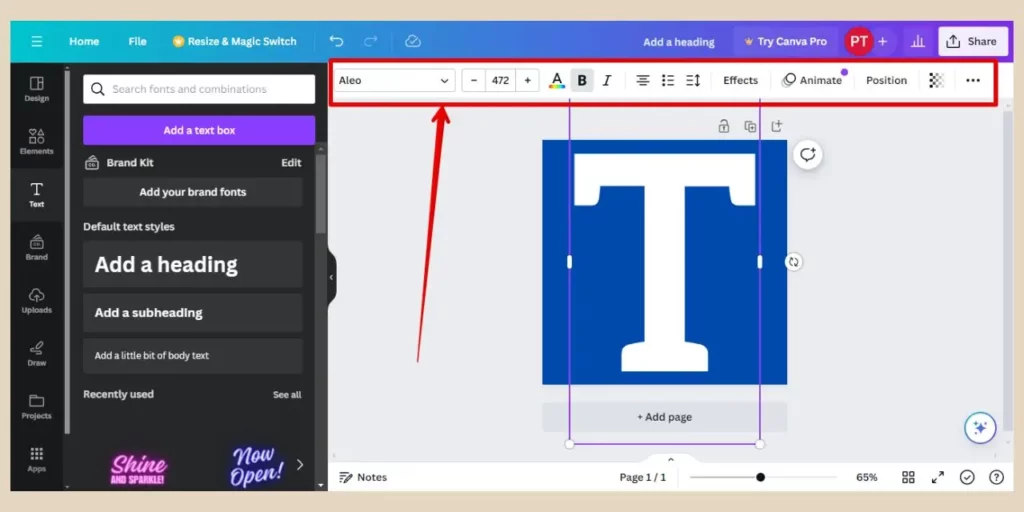
You can also change the design background colour or change the sizes, colours, fonts, etc of any text, shape, or object you’ve added by selecting it and using the format options across the top of the canvas area.

Remember, favicons are small, so choose something simple that resonates with you and remains recognisable even at diminutive dimensions. Colour choices are also crucial when it comes to favicon design.
Pick colours that match your brand for consistency. In terms of text, if you’re including any, make it crisp and minimalistic. Something too detailed will get lost when it’s scaled down.
Get Inspiration From Other Websites
For inspiration, you can always check out your favourite sites to get an idea of favicon designs but for the most part, favicons are usually a simple symbol, shape or initial so bear that in mind when you’re creating your design.

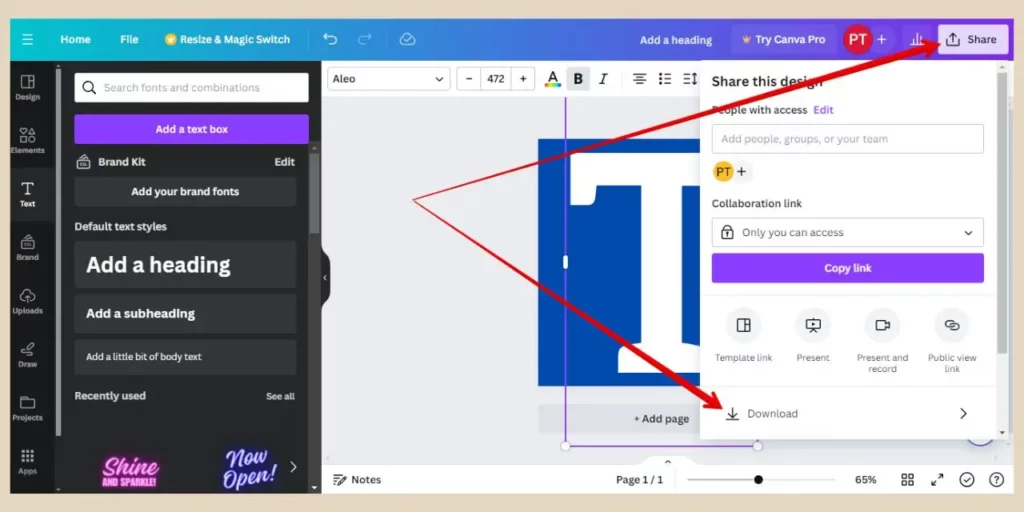
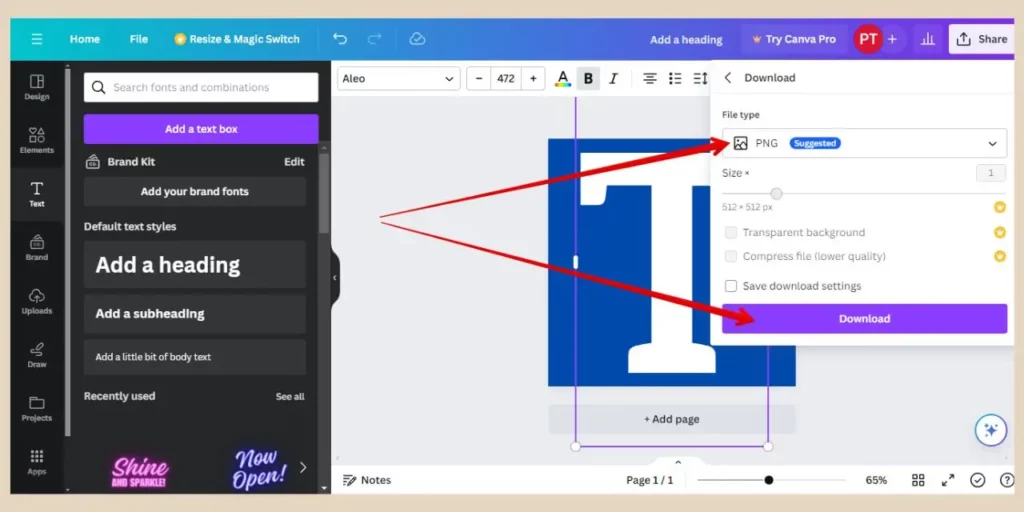
Once you’re satisfied with your design, simply click the Share button in the top right corner, then click Download to choose the file type you’d like to download your favicon as.

Favicons are usually either a PNG or ICO file but as Canva doesn’t have an ICO file option, just choose PNG here then click the Download button to complete the download process.

With your new favicon ready to go, you can start thinking about how it’s going to become part of your WordPress site, which we’ll move on to next.
How To Add A Favicon To A WordPress Website
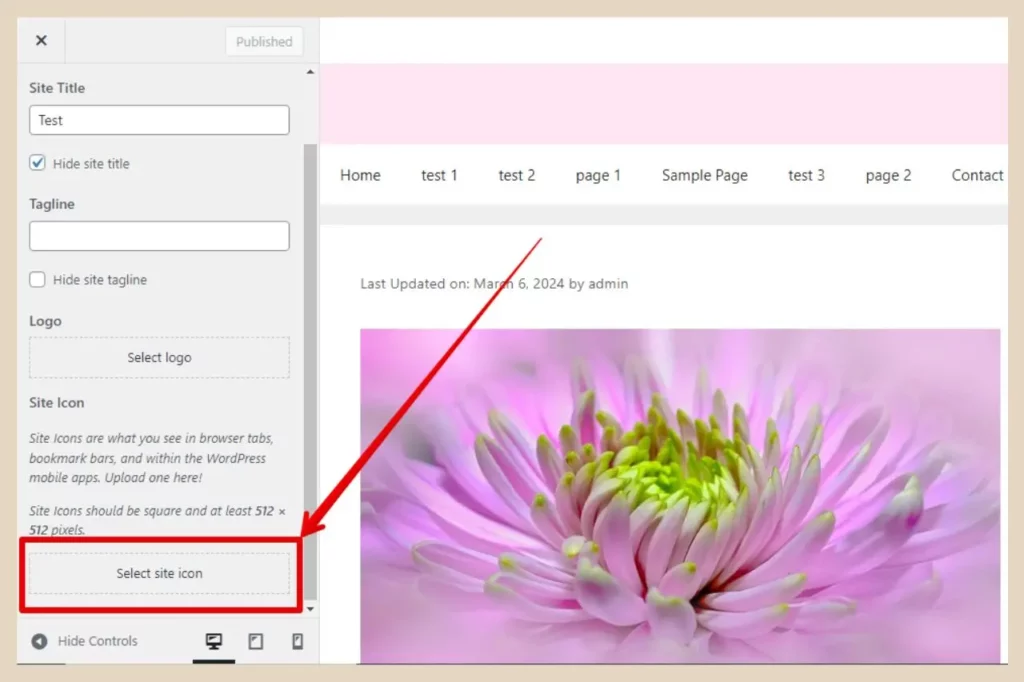
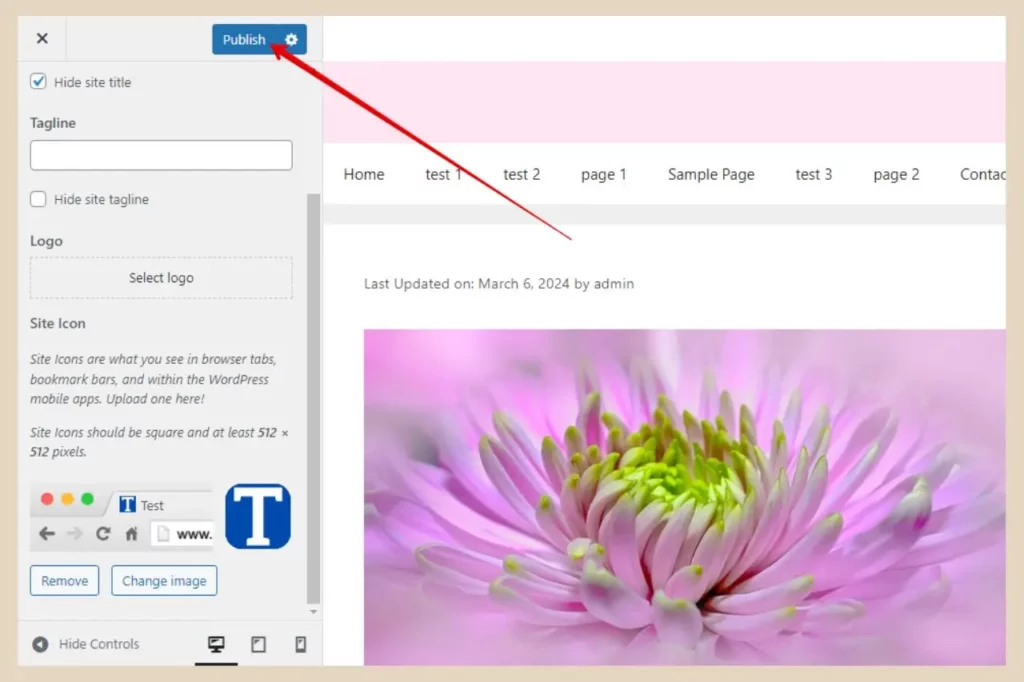
Now that you’ve crafted a sharp-looking favicon in Canva, the final step is to add it to your WordPress website. So, you’ll want to head back to the WordPress customizer, site identity area that we checked out earlier by clicking Appearance, Customizer, and then Site Identity.
Once there, click the Select Site Icon button, where you’ll be able to select or upload your image of choice.

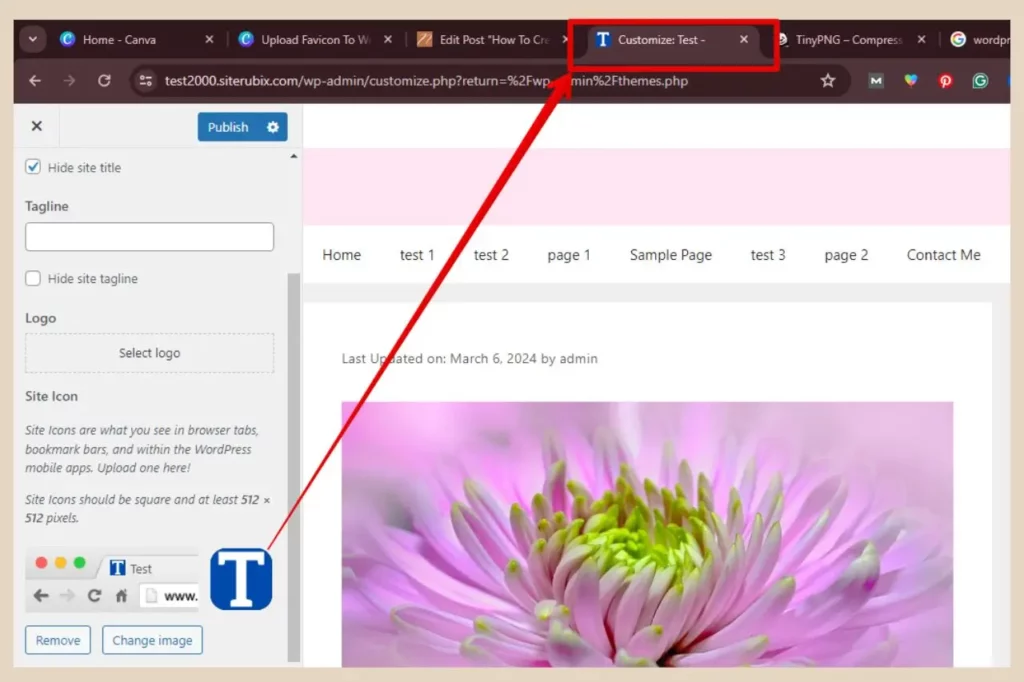
So, choose your file, and you’ll see it appear as a preview on your browser tab. Make sure it looks as stunning there as it did in Canva.
Sometimes this may take more than one attempt because what looked crisp and clear in the Canva editor may end up looking faint and barely noticeable once it’s a tiny browser tab icon.

So, don’t worry if this happens. You can simply tweak your design in Canva and try again until you have a favicon/site icon that you’re happy with. It actually took me three attempts to get the T noticeable enough for the test site above and I’ve been doing this for years!!
Don’t Forget To Publish
After you’ve uploaded your favicon and you’re happy with its appearance, click the Publish button on the top left of the page before exiting the Customizer to make sure all your changes are saved.

You may run into a situation where your favicon doesn’t show up right away. This can be due to browser caching. If that happens, clear your website’s cache and refresh your browser. If the problem continues, clear your browser cache as well. Usually, that does the trick.
Now, the technical part is done, but there’s still a bit to cover on maintaining and keeping your digital identity fresh and engaging. So let’s move on to some key tips and considerations for your favicon that make sure it’s always working for you, not against you.
Maintaining And Updating Your Favicon: Tips And Considerations
Now that you’ve got your brand-new favicon adorning your WordPress site, it’s crucial to keep it looking sharp and timely. Just don’t focus too much on perfection, it’s about the resonance of your favicon with your brand identity.
You should consider reviewing your favicon periodically to ensure it stays aligned with any branding updates or website redesigns. A fresh favicon can reinvigorate your site’s look and help maintain brand cohesiveness. If you decide to refresh your brand image, remember to update your favicon to match.
It’s also essential to make sure your favicon looks great on all platforms. Cross-browser and cross-device testing ensure visibility and clarity, so your site retains its professional edge no matter how users find you.
Choose something that resonates with you and your audience when updating your favicon. This little icon might be small, but it can significantly affect brand recognition and user experience.
And remember, your first attempt doesn’t need to be your last. You can always adjust your approach down the road as your brand evolves or as design trends shift. Stay agile and treat your website, including your favicon, as a living element of your brand that grows and changes as you do.
Let’s Create And Add A Favicon
And there you have it. Favicons are easy to create and even easier to upload to your WordPress website. So why not have a go for yourself and add that final piece to your website design? You’ll be enhancing not just the aesthetic appeal of your site, but also its usability and brand consistency.
I hope that you’ve found this guide helpful but if you have any questions or feel like sharing your own thoughts or experiences, please feel free to do so in the comments below.
Happy Favicon Creating And Adding!

You May Also Like
- How To Create And Add A Favicon To A WordPress Website
- How To Easily Add A Profile Picture To WordPress
- The Most Important Must-Have WordPress Plugins For Bloggers