Are you trying to find out how to add widgets in WordPress? Have you ever found yourself in a situation where you’ve wanted to add extra features to your site but didn’t know how?
Well, this is where widgets come in because the chances are that there’s a widget out there that can add it for you and in this post, I’ll show you what they can do and how to add them.
What Are Widgets In WordPress
WordPress widgets are small blocks that can be added to your site to add more functionality or content to it.
You can use widgets to add numerous extra features to your site including social buttons, adding social feeds, latest posts, adding an about me widget, navigational menus, calendars and so much more.
By default, WordPress already has numerous built-in widgets, but themes and plugins can add even more widget options so you can completely customise your site to your own liking.
My theme for example provides me with a social icons widget so that I can add follow-me social buttons to my site.
My social share plugin also provides me with a social icons widget for the same purpose so you may end up with numerous extra widgets just from your theme and plugin choices.

One of the great things about widgets is that they allow you to add these additional features and functionality to your site without having to alter or add any additional code to your theme files.
You should have several different areas throughout your site where you can add these widgets but this is usually theme dependent.
Most themes will at the very least, have a sidebar and a footer area where you can add widgets but some may have many more areas such as several footer areas, footer bar, top bar and more.
The Difference Between Widgets and Blocks
Widgets and blocks are actually very similar. The main difference is that blocks were used primarily in posts and pages.
Widgets (also known as widget blocks) on the other hand, were used in site-wide areas such as the sidebar widget or footer widget area.

The thing is though that nowadays some widgets can be used in content areas and many blocks can be used site-wide in widget areas so for that reason their names are often used interchangeably.
It’s not that surprising really considering that their purpose is almost identical.
What Types Of Widgets Are There And What Can They Do
As well as the default WordPress widgets, there are many other types of widgets that you may have available to you depending on the theme you’re using and any plugins you have installed.
As an example, here’s a small list of some of the most common widgets you might come across and what they do.
Search Box – This widget adds a search box to your chosen widget area. This will allow your readers to search your entire site for topics that they’re interested in.
Navigational Menu – If you’d like to add a navigational menu to your footer, sidebar or any other area on your site that supports widgets then the Navigational Menu widget will do just that. Once you’ve created your menus, you can use this widget to add any created menu of your choice to your chosen area.
Latest Comments – For anyone wanting to display a list of all their latest comments, this widget will add your chosen number of most recent comments to your chosen area.
Latest Posts – My personal favourite widget for dressing up a site is the latest posts widget. This widget will not only add your chosen number of most recent posts to your chosen area but it can also be set to show thumbnails of your featured images with it.
Custom HTML – If you’re adding ads, affiliate banners, or any other snippet of HTML to your site, then this is the widget you’ll want to use.
Categories – If you’re creating categories to organise your content then this widget will add a list of those categories, displayed in the format of your choice to your chosen area.
Archives – The archives widget will add a date list to your chosen area where readers can see a list of posts from the date range they select.
How To Add Widgets In WordPress
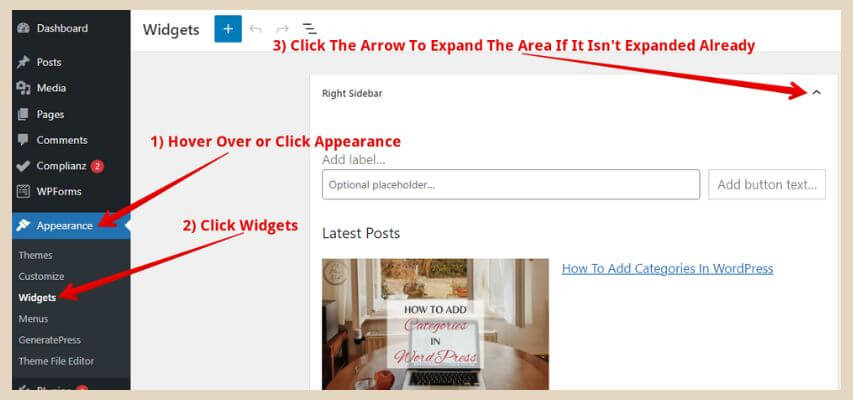
Adding widgets in WordPress is actually pretty easy to do so to start, hover over appearance in the main WordPress menu on the left-hand side of the page then click Widgets from the side menu that appears.
Once on the widgets page, choose the area where you’d like to add a widget and click the down arrow on the right-hand side of it to expand the widget area if it isn’t expanded already.

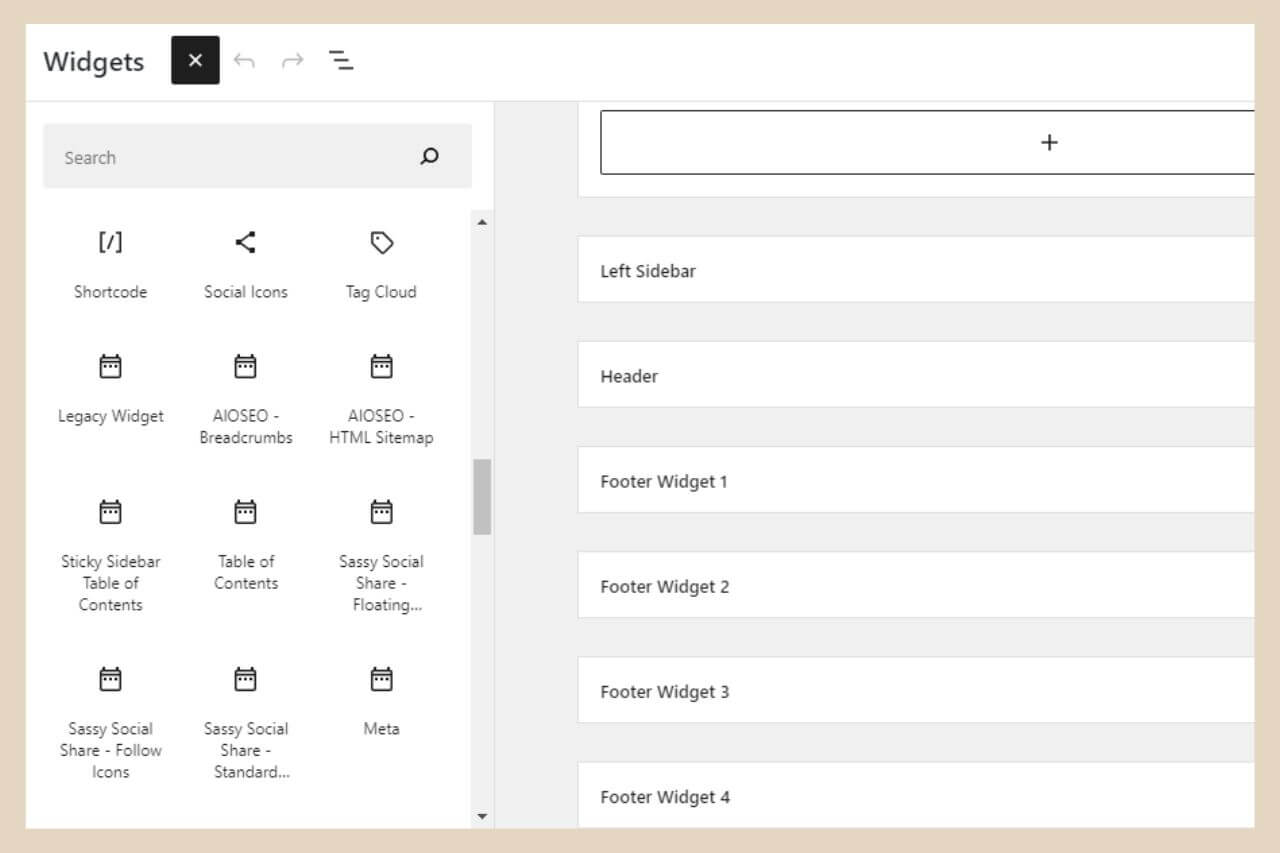
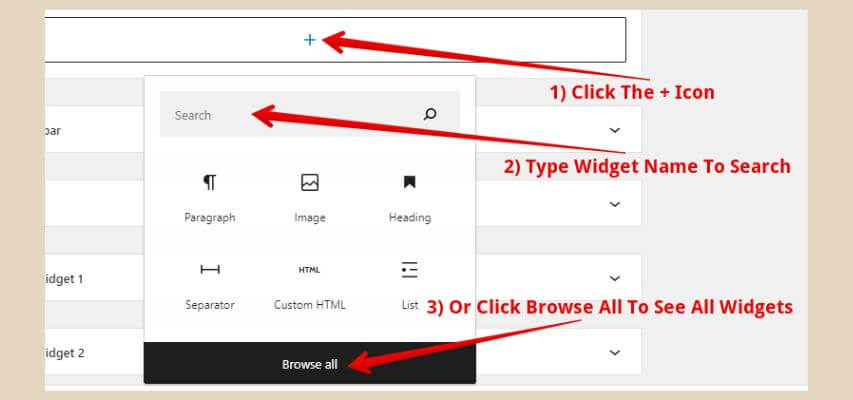
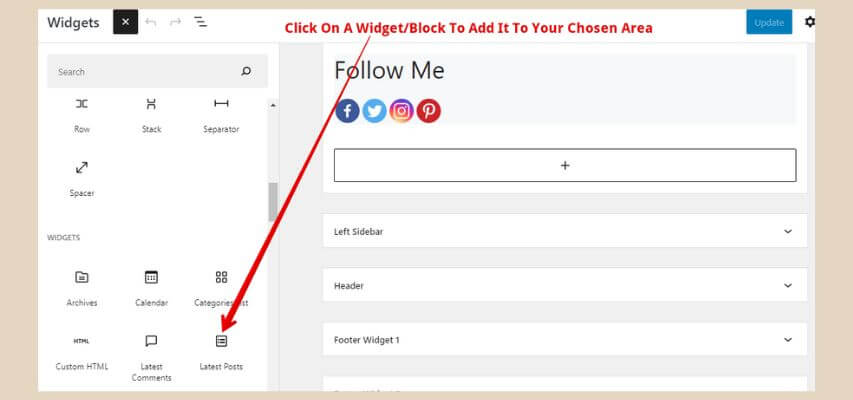
Next, click the + icon to add a widget/block to the area. A small window will appear that contains a small selection of widgets/blocks and a search box.

If you know the name of the widget/block, you can type it into the search box. If not, you can click the Browse All button to see the full selection of all the widgets/blocks that can be added to the area.

Once you’ve found the widget/block you’d like to add, simply click on it and it will be added to the widget area and that’s literally all there is to it.
Making Changes To Your Widget/Block
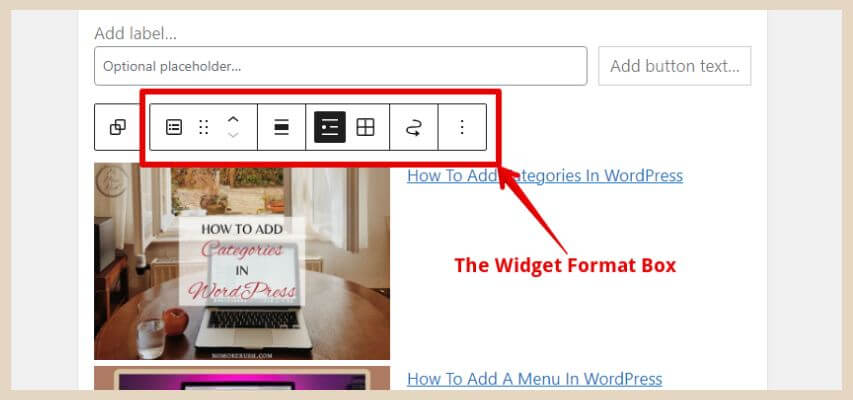
Depending on the widget/block you’ve added, you may be able to make different types of changes to it. The first place where you can make minor changes is the small format box that appears any time a widget/block is selected.

With this format box, you can change the position of your widget and move it up and down the widget area to your preferred position. Some widgets will also have an alignment button too.
If you hover over each section, some small text will appear that will tell you what that section does.
Other widgets will give you extra options such as the Latest Posts widget for example which also allows you to change between a list view or a grid view.
There are other widgets that will also give you the ability, from the widget itself, to add a title above them like the navigational menu widget for example.

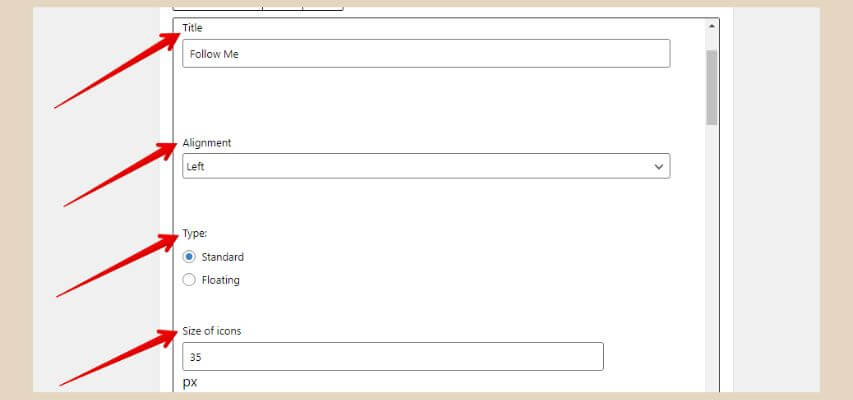
Some widgets will give you even more options like my social share widget from my social plugin for example.
This widget allows me to make several changes from within the widget itself as you’ll see from the image above so every widget/block can be very different.
The Widget/Block Settings Section
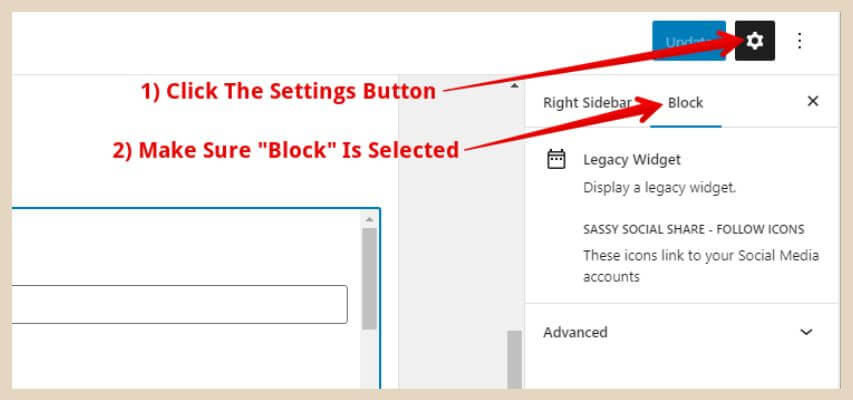
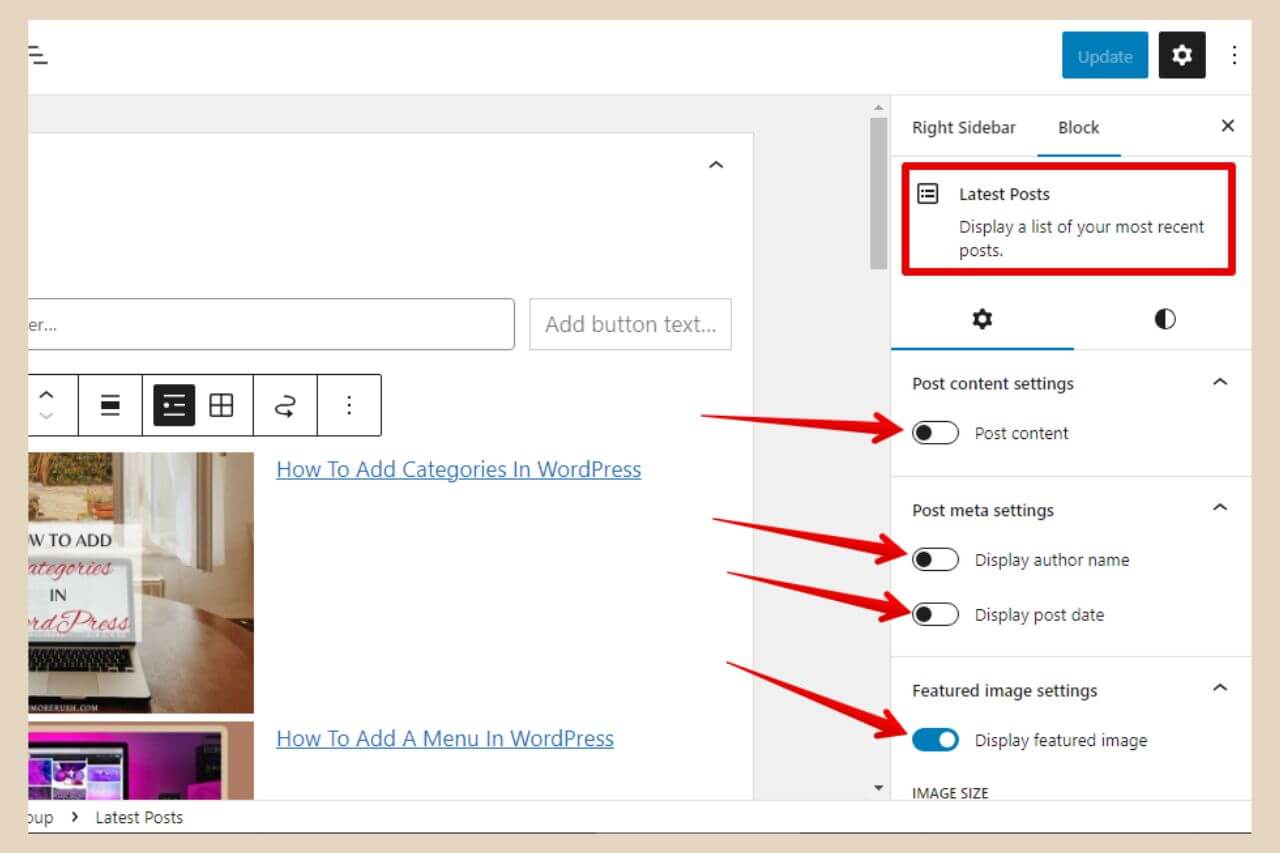
The second place where you can make changes to the widget is in the settings section on the right-hand side of the page.
If you’re not seeing any settings there, then you need to click the settings button to display them which is to the right of the Publish/Update button at the top right of the page.

You’ll also need to make that “Block” is selected at the top of the settings to see the extra options available for the selected block.
Again, depending on the widget/block in question, you may or may not have extra settings options available here.
The Navigational Menu widget for example has no extra settings available other than the ability to add additional CSS in the Advanced Section.

The Latest Posts widget on the other hand has several extra settings available as you can see above, such as displaying thumbnails next to your latest posts.
Every widget may be different so it’s always worth checking the settings section to see what kind of extra options of available for each one.
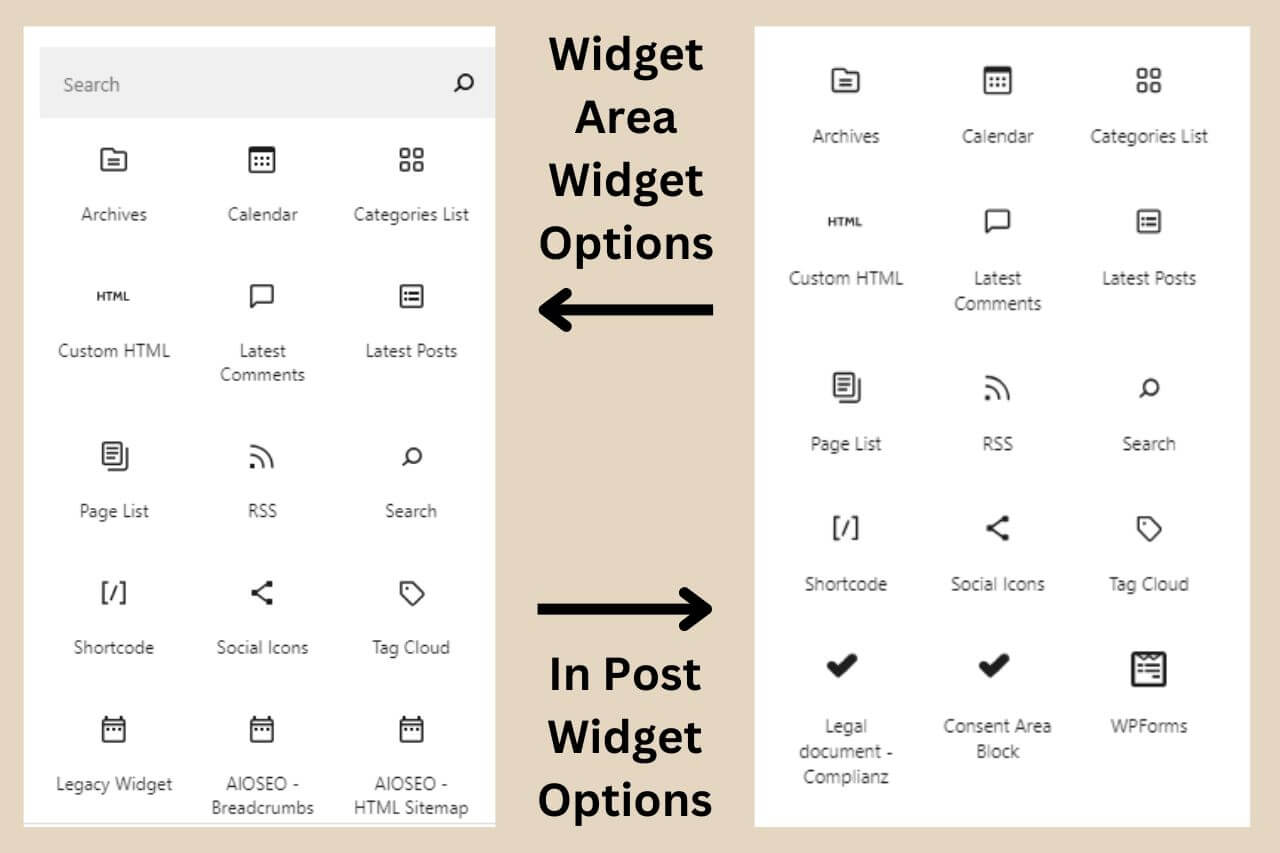
Not All Widgets/Blocks Can Be Used In All Areas
You can also add certain widgets to posts/pages too by using the exact same method of clicking the + icon and using the settings section to see if any extra options are available but not all widgets/blocks are available in both areas.
If you change between the widget area and the post editor area you quickly notice that you’ll get a different selection of widgets in one so bear that in mind if you find that some of your widgets are missing when you try adding them to a different area.

If you ever change your theme or any plugins, keep an eye out for any widget additions or losses because sometimes, you may not realise that a particular widget is actually coming from your theme or one of your plugins and not directly from WordPress.
Let’s Test Out Some Widgets
Because there are so many widgets available between WordPress, themes and plugins, I’ve only covered the very basics of some of the most commonly used ones and how to add them.
You may have many different ones so why not have a look at the widgets available on your own site and test some of them out?
You may well come across one that adds a feature to your site that you didn’t even realise you wanted.
I hope you’ve found this post helpful and if you want to share any of your thoughts and stories, please feel free to do so in the comment below.
Happy widget testing.

You May Also Like
- How To Display Recent Posts With Thumbnails In WordPress
- How To Add An Affiliate Disclosure To Your Posts
- What Is Wealthy Affiliate – Everything You Need To Know




